Description
Elevate your WordPress site with a full range of Google Fonts.
The Web Fonts Loader is an innovative WordPress plugin that brings the full spectrum of Google Fonts to your website.
This plugin is designed for those who wish to enhance their site’s typography with a diverse and extensive selection of high-quality fonts.
USAGE
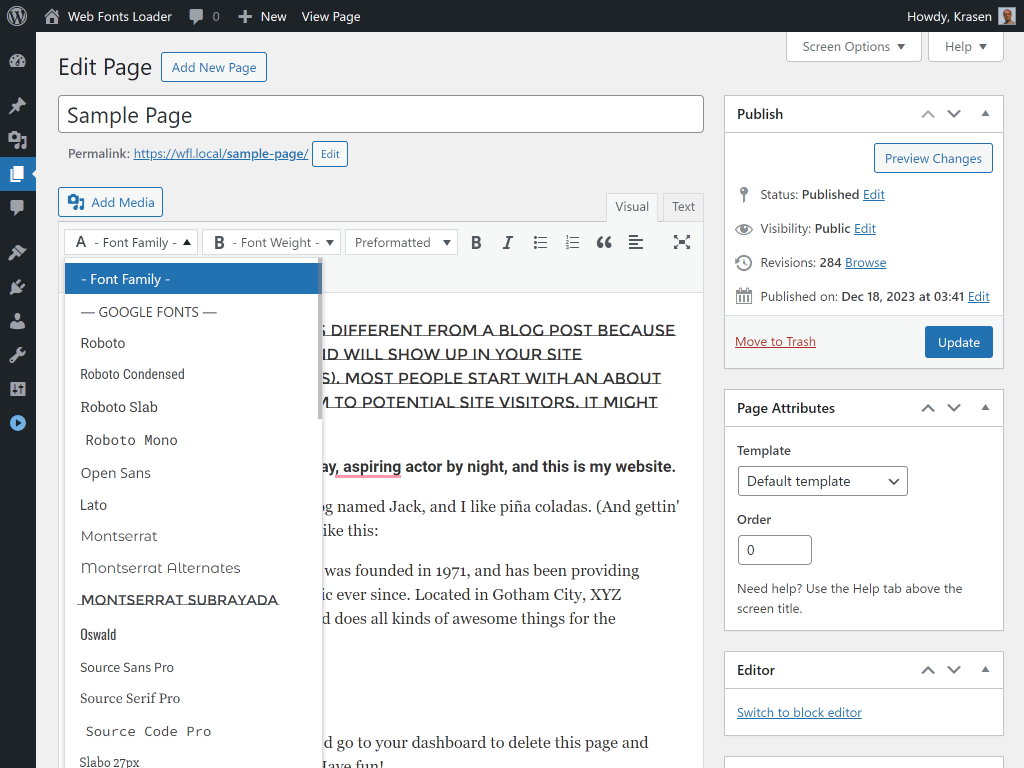
Once you have successfully installed and activated the Web Fonts Loader plugin, you will notice a transformation in your Classic Editor toolbar.
This change includes the addition of two new dropdown menus, which encompass all the available font options.
Editor Toolbar Customization:
- Font Typeface Selection: The first dropdown in your editor toolbar is dedicated to font family. Here, you can scroll through and select from a variety of Google Fonts to find the perfect match for your content.
- Font Weight and Style Selection: The second dropdown is for selecting font weight and style. This menu allows you to choose from different font weights (ranging from Thin to Black) and styles (including the italic versions of each weight).
Applying Fonts Site-Wide:
Navigate to Appearance > Web Fonts in your WordPress admin submenu.
This section provides options to apply your chosen fonts universally across your site.
You can select fonts for your site’s headings and body text, ensuring a consistent and cohesive look throughout your website.
Tips for Optimal Use:
- Experiment with Different Combinations: Don’t hesitate to try out various combinations of font family, weights, and styles to see which best complements your site’s design.
- Preview Changes: Make sure to preview your changes to get a real-time feel of how the fonts will appear on your site.
- Consistency is Key: While it’s great to have a range of options, maintaining consistency in font usage across your site is crucial for professional and cohesive web design.
By following these steps, you can significantly enhance the visual appeal and readability of your WordPress site with the Web Fonts Loader plugin.
Enjoy the process of transforming your website’s typography!
FEATURES & LIMITATIONS
- Extensive Font Selection: Access a wide array of font variations and styles, including weights from 100 to 900, italics, and more. This feature allows you to precisely tailor the typography to match your website’s unique style.
- Customizable for Every Element: Style headings, blockquotes, and other elements with your chosen fonts. The flexibility to apply fonts to specific page or post elements via the editor (currently compatible with the Classic Editor) enhances your control over site design.
- User-Friendly Interface: Customize the font typeface, weight, and style of your page or post content with just a few clicks. The plugin’s interface is designed for ease of use, catering to both beginners and experienced users.
- Dynamic Font Loading: Utilize the Web Fonts Loader by Typekit to load fonts dynamically on a post/page basis. This means you can use different fonts on different pages, and only the fonts applied will load on the front-end, ensuring efficient performance.
- Performance-Oriented: The lightweight design ensures that loading fonts on the front end does not affect your page’s loading speed.
- Expansive Font Families and Variations: Choose from popular font families like Roboto, Open Sans, Lato, and more, along with their variations such as Roboto Condensed, Open Sans Condensed, and Montserrat Alternates.
- Rich Font Weights and Styles: Select from a comprehensive range of font weights (Thin to Black) and styles (including various italic options), offering unparalleled customization options.
- Responsive and Cross-Browser Compatibility: Ensures a consistent and responsive typography experience across different devices and browsers.
- Regular Updates and Support: Stay up-to-date with the latest font trends and receive dedicated support for any queries or assistance.
Ideal for: This plugin is ideal for anyone looking to elevate their website’s typography, whether for improved readability, enhanced brand identity, or to create a more visually appealing design. The Web Fonts Loader plugin provides the tools needed for a complete typographic makeover.
DETAILED DOCUMENTATION
The step-by-step setup, usage, demos, video, and insights can be found on Web Fonts Loader Pro.
WEB FONTS LOADER PRO
If you are using the Free version of the plugin from the WordPress.org repository and would like to have the Pro features you can purchase the premium version from the Web Fonts Loader Pro website.
Some of the features included in the Web Fonts Loader Pro version of the plugin are:
- Google Developer API integration.
- Manage Global fonts and add custom rules.
- Font manager feature that will allow you to delete, download, & @import any fonts.
- Block editor support and integration, in addition to the Classic editor.
- Load any custom fonts locally to meet EU/GDPR guidelines and improve you website perfomance.
- User-defined Google, system fonts, and Gutenberg blocks.
- Include Google italic fonts and choose from supported subsets.
- Font usage summary & report, and reset features.
- Priority support and regular updates for one year is included in the Web Fonts Loader Pro.
Screenshots
Installation
The installation process for the plugin is standard and user-friendly. Please inform us if you face any challenges throughout the installation.
Installation from WordPress
- Visit Plugins > Add New.
- Search for Web Fonts Loader.
- Install and activate the Web Fonts Loader plugin.
- Click on Settings link or go to Appearance > Web Fonts from the main menu.
Manual Installation
- Upload the contents of the entire
developry-google-fontsfolder to the/wp-content/plugins/directory. - Visit Plugins.
- Activate the Web Fonts Loader plugin.
- Click on Settings link or go to Appearance > Web Fonts from the main menu.
After Activation
- You can select global fonts from Appearance > Web Fonts.
- Edit any individual Post or Page, with the Classic Editor and you will see the additional options for font family and weight in the toolbar.
FAQ
Visit the Support tab on this page to post your requests and questions.
We typically address all tickets within a few days.
If you have a feature request, we’ll add it to the plugin wish list and consider implementing it in the next major version.
-
Is WordPress Gutenberg Block Compatibility Available?
-
At present, the plugin does not support Gutenberg blocks. However, you can take a look at the Web Fonts Loader Pro which gives you this ability a whole more.
If you still wish to utilize the plugin, it’s possible to do so using the Classic Editor or by setting global fonts through the plugin’s options page.
-
How to Apply a Font Family or Weight to All Text on a Specific Page or Post?
-
To apply a specific font family or style, simply choose your preferred option without highlighting any text within the editor.
-
Applying Fonts to a Lead Paragraph or a Heading
-
To apply a font to a specific paragraph or heading, double-click on the text of the element. This action will select the entire text of that element, after which you can assign your chosen font family or weight.
-
Identifying the Font Family or Weight on an Element
-
To ascertain the font family or weight applied to an element, click on it once. If a Google font family or weight is applied, the Toolbar options will reflect the change.
-
Applying Font Family or Weight Site-Wide
-
Navigate to Appearance > Web Fonts Loader in your WordPress admin main menu. Here, you’ll find all the necessary settings for global application.
Note: The application of fonts and styles to individual elements via the Classic Editor will override any global font settings.
Reviews
Contributors & Developers
“Web Fonts Loader” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Web Fonts Loader” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.4.0
- Fix – Fix upgrade notice to show every 30 days.
1.3.9
- Update – WordPress 6.5 compatibility check
1.3.8
- Fix – Replace all
json_encodewithwp_json_encode, and be sure thejson_decodereturns an array with 2nd argtrue - Fix – Add
wp_noncefor rating and upgrade notices links - Fix – Used
esc_html,esc_url,wp_ksesetc. to escape all missed strings - Fix – Add version to
wp_register_stylein the class functions - Fix – Load frontend styles and scripts in context
1.3.7
- Update – Adding support to FontAwesome and Icons fonts
- Fix –
load_frontend_fontsoutput when don’t have any fonts selected
1.3.6
- Update – Add UTM for plugin website links, and REAMDE.md
1.3.5
- New – Add upgrade notice with transient and dissmis nd success button
1.3.4
- Update – Remove
$and replace with jQuery where it is needed - Update – Compatibility check with the latest WordPress
1.3.3
- Update – Add default to the class for all the body tags
- Update – Remove admin user cap from
settings-menu.php - Update – Move all ajax actions to
settings-actions.php - Update – Update development and workflow files to match the Pro
1.3.2
- Update – Break the requirements and settings into components
- Update – Break the SASS into componenets and fixed some small CSS issues
- Update – Refactor and optmize JS code, for the admin functions
1.3.1
- New – Load default Google fonts family and weight stack from a single source
- New – Add reset and clean custom classes button functionality
- Update – Display the font family in the select dropdown options for easier use (both on Golbal and Classic editor pages)
- Update – Move the plugin main page from Settings > Appearance
- Update – Improve the TinyMCE load, change and apply fonts workflow
- Update – Add table with features, website and video links to the Pro version
1.3
- New – Brand new plugin file structure for improved maintenance and easy addons
1.2
- New – Total revision of the plugin with improved code and UI
- Updatae – The plugin is translation-ready, and all the copy is available for translating in different languages
- Fix – Some minor fixes and bugs
1.1
- New – Added 20 more variations for the most popular fonts, and now there are 40 fonts in total
- New – Newly added fonts: Roboto Condensed, Roboto Slab, Roboto Mono, Open Sans Condensed, Montserrat Alternates, Montserrat Subrayada, Source Serif Pr, Source Code Pro, Slabo 13px, Raleway Dots, PT Sans Caption, PT Sans Narrow, PT Serif Caption, Merriweather Sans, Ubuntu Condensed, Ubuntu Mono, Noto Serif, Playfair Display SC, Fira Sans Condensed, Fira Sans Extra Condensed, Fira Mono
- New Now, you can change and add your font font family and styles to the whole website. There are options to apply fonts to the body text as well as all the headings [h1-h6]
- Update – Optimized the TinyMCE plugin code for the admin area editor. (including some classes from Bootstrap 4 if you have it loaded with your site setup)
- Fix – Fixed some issues when you apply fonts via the TinyMCE editor
1.0
- Initial release and first commit into the WordPress.org SVN.